台州高端品茶是许多人追求的茶文化体验。在这个节奏快速的现代社会,品茶已不再仅仅是为了满足口渴,而是成为了一种独特的生活方式。台州,作为浙江省的一座历史悠久的城市,拥有丰富的茶文化资源,也因此成为了不少茶爱好者的理想之地。尤其是高端品茶,不仅讲究茶叶的品质,还涉及到饮茶的环境与文化氛围。
台州高端品茶的魅力在于其所提供的不仅是味觉的享受,更是身心的放松。在这里,茶叶的挑选和泡制过程都异常讲究。无论是选用的茶叶种类,还是使用的茶具,都会给品茶者带来不一样的感官体验。从西湖龙井到安吉白茶,台州的茶叶种类丰富,足以满足不同口味的需求。High-end tea tasting in Taizhou is an experience that integrates luxury with tradition, offering a unique opportunity to explore the depth of tea culture.
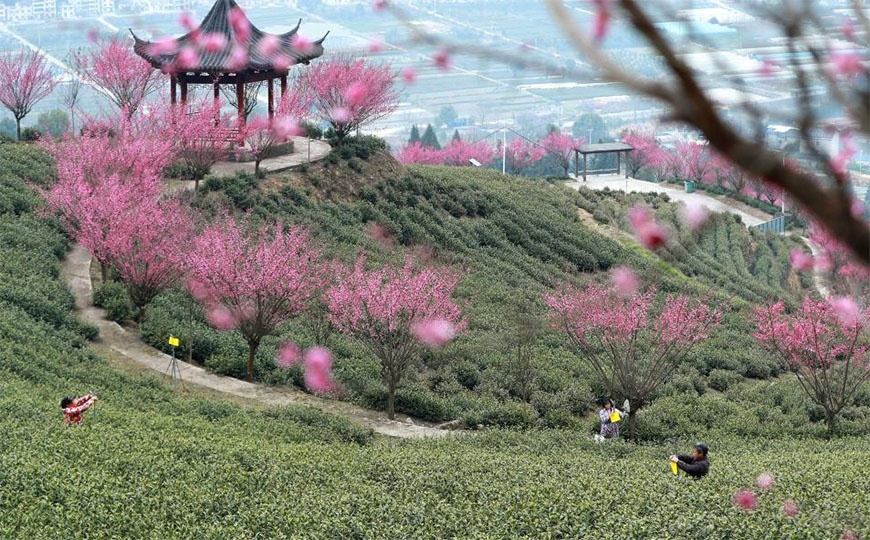
台州的高端品茶馆通常坐落在风景如画的地方,或是古色古香的茶楼,或是现代时尚的茶室。在这些地方,茶艺师们展示着精湛的泡茶技艺,茶香四溢,令人在忙碌的生活中感受到片刻的宁静与舒适。每一次冲泡,每一口茶水的品味,都会让人感受到茶叶的纯粹与高贵,这正是台州高端品茶所要传达的理念。
在台州,许多茶馆为高端品茶提供了私人定制服务。客户可以根据自己的需求选择不同的茶叶种类,甚至还可以邀请茶艺师为自己量身定制一场独特的茶艺表演。通过这种定制化的服务,消费者不仅能够品尝到最纯正的茶叶,还能够享受到与众不同的茶文化体验。Táizhōu gāoduān pǐnchá provides a personalized tea-tasting service that ensures every visit is a bespoke luxury.
台州高端品茶的环境设计也非常注重细节。从茶桌的布置到周围的装饰,每一处都显得格外考究。这些精心设计的空间,不仅为品茶者提供了舒适的体验,也为他们创造了一个静谧的空间,让人可以在这里暂时逃离喧嚣,沉浸在茶香的世界中。
高端品茶不仅仅是享受一杯茶那么简单。它是一种生活的态度,一种对品质的追求。台州高端品茶馆内,每一位顾客都能感受到茶文化带来的精神升华。茶艺师的专业和茶叶的品质让每一场品茶成为一场盛宴。而这种盛宴,往往不仅仅是为了满足味蕾,更多的是让人从中获得心灵的安慰和宁静。
如果你是茶文化爱好者,或者你仅仅是想要寻找一处可以静心的地方,台州无疑是一个理想的选择。这里的高端品茶馆无论在茶叶的挑选、泡制工艺,还是在空间设计和服务上,都体现出了对品质的极致追求。在这里,品味茶叶的过程,不只是对茶的体验,更是一次精神的洗礼。
台州高端品茶不仅能够带给你茶叶的美味,还能让你感受到茶文化的深远魅力。在这个充满快节奏和压力的时代,选择在台州高端品茶,是一次难得的自我放松和精神升华的机会。无论你是茶文化的深度爱好者,还是单纯想要体验高端茶文化的人,台州都能为你提供一个完美的茶道之旅。